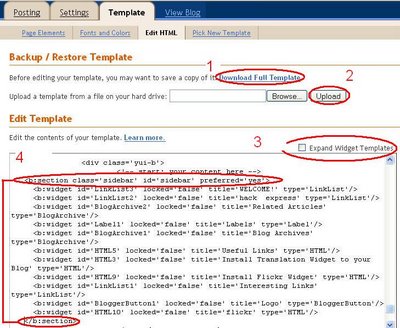
Anumite platforme de bloage, cum ar fi WP, au asa-zise "plugin-uri" care arata cititorului articole similare. Si cum orice se poate face oriunde, in mod sigur asta poate fi implementata si pe blogger / blogspot. Exista doua modalitati de baza de a arata aceste articole asemanatoare (eu le zic Chestii-trestii). Una din modalitati este ca ele sa apara imediat dupa articolul de baza, pe pagina articolului - aceasta este varianta Jackbook, modificata dupa Hoctro. O alta metoda este sa arati aceste articole intr-un widget, pe care-l poti muta oriunde, inclusiv dupa articol - aceasta fiind noua varianta Hoctro. Iata ambele variante in continuare. 1. Obtine o cheie Ajax Feed API de la Google. 2. Follow the instructions from this article Hacking Technique: How To Modify and add Widget to the Template, in particular section C.1, and add this CSS style code to the header, right in front of the </head> tag. Remember to replace YOUR-KEY text with the new key. <script src='http://www.google.com/jsapi/?key=YOUR-KEY' type='text/javascript'/> 3. Baga intre b:section with id:sidebar, dupa cum apare in acest screencapture de la Hoctro: Ideal este ca acest cod de widget sa fie copied & pasted in interiorul sectie sus-mentionate, intre un />, pe o linie noua, si alt <b:widget id='... . <b:widget id='Blog3' locked='false' title='Blog Posts' type='Blog'> <h5>Related Articles</h5> <script type='text/javascript'> // Incorporating modified by Jackbook to the next line, thank you very much. function relInitialize() { <b:loop values='data:posts' var='post'> var test = 0; if (numLabel < maxLabels) { Poti modifica Related Articles cum vrei tu, inclusiv schimband in Articole asemanatoare. Asta-i traducerea mea dupa versiuna originala Hoctro. Jackbook s-a uitat la versiunea originala a lui Hoctro (nepublicata aici), nu i-a placut si-a modificat-o cum se vede mai jos. Pentru a o folosi, du-te in sablon si copy & paste acest cod sub <data:post.body/> (pe care il vei gasi probabil ca <p><data:post.body/></p>; nu conteaza, paste sub el). <b:if cond='data:blog.pageType == "item"'> <!-- Modified by JackBook.Com to make it easier to use. <div class='widget-content'> <div id='hoctro'> var homeUrl3 = "<data:blog.homepageUrl/>"; function listEntries10(json) { for (var k = 0; k < entry.link.length; k++) { if(a.href!=location.href) { var script = document.createElement('script'); var labelArray = new Array(); <b:loop values='data:posts' var='post'> </div> </b:if> Este important de retinut ca daca mai ai si alte widgets care vrei sa apara numai pe pagina articolului, este bine sa le pui inainte de acest ultim </b:if>. Ca si A), poti schimba Related Posts by categories in Articole Asemanatoare. Jackbook a publicat propriile instructiuni in engleza, iar altii au scris un update. A publicat chiar codul separat intr-un fisier text, si a facut un sablon demo care poate fi descarcat. Ambele widgeturi pot fi configurate in numarul de articole per subiect cat si in numarul de categorii. Cauta declaratiile de variabile (var) si modifica-le dupa plac. In testarea mea prima (A) are problema ca apare chiar si pe prima pagina. Daca te uiti in cod, vei gasi ca statement-ul <b:if cond='data:blog.pageType == "item"'> este commented out, sugerand ca Hoctro fie n-a terminat widgetul, fie nu a putut rezolva aceasta problema. Iata de ce recomand versiunea B), chiar daca ai mai putin control la cum si unde apare. Daca insa ai avut succes cu prima varianta, nu ezita sa ma anunti printr-un comentariu. In orice caz, nu-mi cere ajutor prin email sau IM intrucat nu-l pot oferi; intreaba prin comentarii, ca toti cei interesati sa poata beneficia. 20090810 UPDATE: Vrei mai multe articole tehnice pentru Blogger / Blogspot? Este modificarea de aici curenta, sau am facut una noua, cu acelasi efect, dar mai buna? Toate modificarile aduse de mine acestui sablon (template) pot fi gasite in Zamolxis ChangeLog. Seria lucrand la fatada va gazdui de-acu’ incolo articole despre PR, media persuasion si eventual imaginea Romaniei.A) Widget Mobil (Hoctro II)
<script src='http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js' type='text/javascript'/> 
<b:includable id='nextprev'>
</b:includable>
<b:includable id='backlinks' var='post'>
</b:includable>
<b:includable id='post' var='post'>
</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>
</b:includable>
<b:includable id='status-message'>
</b:includable>
<b:includable id='feedLinks'>
</b:includable>
<b:includable id='comment-form' var='post'>
<div class='comment-form'>
<a name='comment-form'/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src' style='display: none'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize' frameborder='0' height='275' id='comment-editor' scrolling='auto' src='' width='100%'/>
<data:post.iframeColorizer/>
</div>
</b:includable>
<b:includable id='backlinkDeleteIcon' var='backlink'>
</b:includable>
<b:includable id='feedLinksBody' var='links'>
</b:includable>
<b:includable id='postQuickEdit' var='post'>
</b:includable>
<b:includable id='comments' var='post'>
</b:includable>
<b:includable id='main'>
<!-- *****************http://hoctro.blogspot.com*****Oct,2008********** -->
<!-- ***Related Articles by Labels Written by Hoctro- Take Four******* -->
<!--b:if cond='data:blog.pageType == "item"'-->
<div class='widget-content'>
<div id='data2007'/><br/><br/>
<h6>Related Article Widget by <u><a href='http://hoctro.blogspot.com/2008/10/new-and-improved-related-articles.html'>Hoctro</a></u></h6>
var homeUrl = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 8;
var maxNumberOfLabels = 10;
var urlArray = new Array();
<b:if cond='data:blog.pageType == "item"'>
maxNumberOfPostsPerLabel = 15;
</b:if>
<b:if cond='data:blog.pageType == "item"'>
maxNumberOfLabels = 4;
</b:if>
var titleArray = new Array();
var titleTest = 0;
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
// Do not add identical labels from posts
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
var url = homeUrl + 'feeds/posts/default/-/'
+ encodeURIComponent(textLabel);
var feed = new google.feeds.Feed(url);
feed.setNumEntries(maxNumberOfPostsPerLabel);
feed.load(function(result) {
if (!result.error) {
var container = document.getElementById("data2007");
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
titleTest = 0;
for (var i = 0; i < titleArray.length; i++)
if ( titleArray[i] == entry["title"] ) titleTest = 1;
if (titleTest == 0 ) {
titleArray.push(entry["title"]);
var div = document.createElement('div');
var a = document.createElement('a');
a.href = entry["link"];
// Adding an if statement to exclude current post.
// Addition from Jackbook.com. Thank you
if( a.href!=location.href ) {
var txt = document.createTextNode(entry["title"]);
a.appendChild(txt);
div.appendChild(a);
container.appendChild(div);
} // if not home page
}// if titleTest
} // for
}// if result is not error
}); // feed.load
numLabel++;
}
}
</b:loop>
</b:loop>
}
google.load("feeds", "1");
google.setOnLoadCallback(relInitialize);
</script>
</div>
<!--</b:if>-->
</b:includable>
</b:widget> B) Fixat sub articol (Jackbook)
<div class='similiar'>
<!-- **************************************Jan,2007****************** -->
<!-- *****************Related Articles by Labels - Take Two****************** -->
1. Now, users don't need to change anything to use this widget. just copy and paste, and done!
2. The current article will also be listed, now it's no more.
-->
<p/><h3>Related Posts by categories</h3>
Widget by <u><a href='http://hoctro.blogspot.com'>Hoctro</a></u> | <u><a href='http://www.jackbook.com/' title='Related Posts on Blogger Modified by JackBook.Com. Read More?'>Jack Book</a></u>
</div>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var maxNumberOfPostsPerLabel = 5;
var maxNumberOfLabels = 10;
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var numLabel = 0;
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div> C) Discutie
Aici vei găsi ştiri inedite, articole hazoase, perspective originale in politică, societate, economie şi relaţii interumane. QUESTIONS (Intrebări)? We got Answers (Răspunsuri există)!











